CoreCommerce integration
To place LiveAgent’s live chat button on your CoreCommerce site, please follow the step-by-step integration guide below or simply watch the provided video.

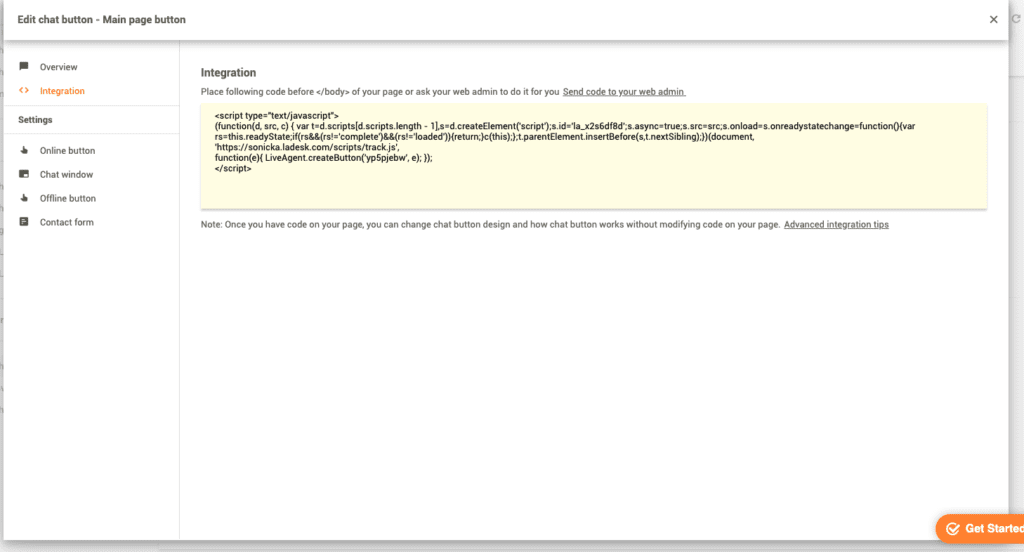
- Pierwszym krokiem jest utworzenie i dostosowanie nowego przycisku czatu w panelu LiveAgent. Skopiuj jego kod HTML (Ctrl + C) do schowka.
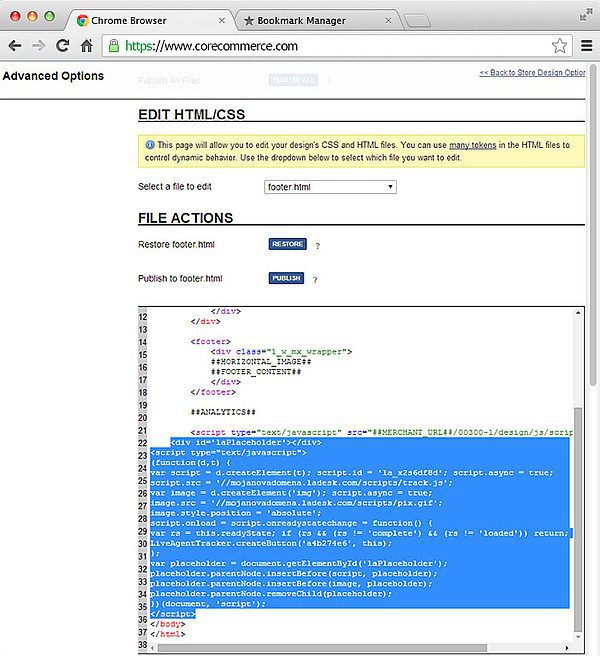
- Przejdź do swojego menedżera sklepu CoreCommerce i wybierz Projekt> Opcje zaawansowane> Edytuj HTML / CSS> footer.html> wklej kod przycisku czatu (Ctrl + V) tuż nad linią
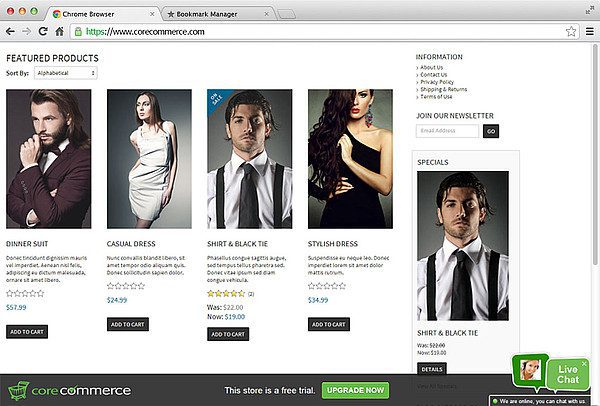
- Wejdź na stronę sklepu i odśwież ją. Przycisk czatu jest gotowy!
Dlaczego CoreCommerce ?
Stwórz swój sklep e-commerce z naszym uniwersalnym, hostowanym koszykiem! Brak opłat transakcyjnych, prosta konfiguracja i dostęp do setek funkcji, niezależnie od wybranego planu. Odwiedź witrynę CoreCommerce , aby uzyskać więcej informacji.
Jak możesz tego używać?
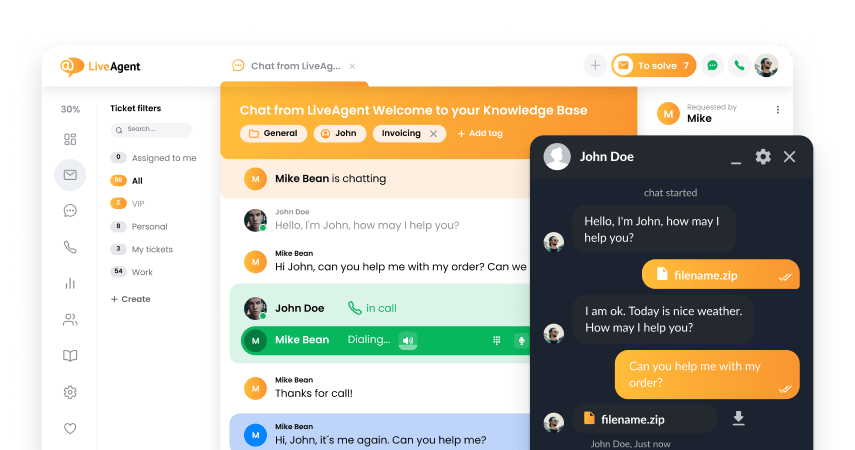
Integracja LiveAgent z CoreCommerce umożliwia umieszczenie przycisku czatu na żywo w sklepie CoreCommerce.
Frequently Asked Questions
Co to jest CoreCommerce?
CoreCommerce to platforma eCommerce SaaS od 2001 roku, zapewniająca dostosowywane i spersonalizowane wsparcie / usługi.
Jak możesz zintegrować CoreCommerce z LiveAgent?
1. Utwórz przycisk czatu na żywo i skopiuj kod HTML z LiveAgent 2. Przejdź do swojego menedżera ds. Handlu elektronicznego w Corecommerce 3. Kliknij Projekt - Opcje zaawansowane - Edytuj HTML - Wklej - Opublikuj
Zwiększ wartość swojego oprogramowania pomocy technicznej dzięki integracjom LiveAgent. Oferujemy szeroką gamę integracji, wtyczek i aplikacji, które zwiększają satysfakcję klientów i upraszczają operacje biznesowe. Dowiedz się, jak łatwo połączyć numer VoIP z partnerami takimi jak CallTo365, AstraQom, GDMS i innymi, korzystając z naszych szczegółowych przewodników. Maksymalizuj efektywność swojej firmy już dziś!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português